در فلاتر با استفاده از این ویجت میتوانید دکمه تعریف کنید.
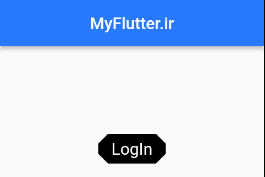
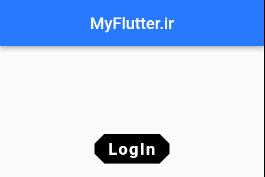
به طور مثال در صفحه لاگین نیاز به یک دکمه دارید تا کاربر را در صورت فشار دادن این دکمه به صفحه خانه منتقل کند.
با استفاده از ویجت ElevatedButton میتوانید این کار را به راحتی انجام دهید.
در ادامه Property های این ویجت را به همراه نمونه کد مورد بررسی قرار میدهیم.
required child (Widget)
این Property میتواند هر ویجتی باشد که در داخل ElevateButton قرار میگیرد
ElevatedButton(
child: const Text('LogIn'),
),
required onPressed (VoidCallBack)
این Property مربوط به عملکرد ElevatedButton میباشد در واقع این که چه اتفاقی هنگام کلیک شدن رو دکمه صورت گیرد در این قسمت تعریف میشود.
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const HomeCreen())),
style (ButtonStyle)
این property که مقدار ورودی ButtonStyle میگیرد مربوط به تنظیمات ظاهری دکمه شما میباشد.
همچنین شما میتوانید برای استایل دهی به دکمه این property را با ElevatedButton.styleFrom مقدار دهی کنید.
ElevatedButton.styleFrom(
backgroundColor: Colors.black,
elevation: 0,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(12)
),
),
textStyle (TextStyle)
برای تغییر ظاهر متن درون دکمه میتوانید ار دو روش استفاده کنید.
روش اول به صورت مستقیم به ویجت Text درون child استایل بدهید.
روش دوم درون Property استایل یک property به نام textStyle تعریف شده که میتوانید در این قسمت ویژگی های مربوط به Text را تغییر دهید.
در مقاله Text انواع property های مربوط به textStyle معرفی شده که میتوانید آنها را بررسی کنید.
ElevatedButton(
onPressed: (){
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.black,
elevation: 0,
textStyle: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w800,
letterSpacing: 1.5
),
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(12)
),
),
child: Text('LogIn'),
),

onLongPrees (voidCallBack)
در این property میتوانید مشخص کنید که دکمه شما در هنگامی که دکمه به صورت طولانی کلیک شد چه واکنشی نشان داده شود.
در ادامه نمونه کد کامل از نحوه تعریف و کار کردن این ویجت قرار داده ایم که میتوانید از آن استفاده کنید.
import 'package:flutter/material.dart';
void main() {
runApp(Base());
}
class Base extends StatefulWidget {
Base({Key? key}) : super(key: key);
@override
State<Base> createState() => _BaseState();
}
class _BaseState extends State<Base> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('MyFlutter.ir'),
),
body: const LoginScreen()));
}
}
class LoginScreen extends StatelessWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: ElevatedButton(
child: Text('Login'),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.black,
textStyle: const TextStyle(
fontSize: 20, fontWeight: FontWeight.w800,letterSpacing: 1.5),
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10))),
shadowColor: Colors.lightBlue,
),
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const HomeScreen())),
),
),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('MyFlutter.ir'),
),
body: Center(child: Text('Home Screen')),
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(Base());
}
class Base extends StatefulWidget {
Base({Key? key}) : super(key: key);
@override
State<Base> createState() => _BaseState();
}
class _BaseState extends State<Base> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('MyFlutter.ir'),
),
body: const LoginScreen()));
}
}
class LoginScreen extends StatelessWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: ElevatedButton(
child: Text('Login'),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.black,
textStyle: const TextStyle(
fontSize: 20, fontWeight: FontWeight.w800,letterSpacing: 1.5),
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10))),
shadowColor: Colors.lightBlue,
),
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => const HomeScreen())),
),
),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('MyFlutter.ir'),
),
body: Center(child: Text('Home Screen')),
);
}
}
جمع بندی
ویجت ElevatedButton ویجتی است که برای تعریف کردن دکمه به کار میرود.